Plateforme d'apprentissage UX Solocal
Comment former les web designers à la conception d'interfaces et à l'expérience utilisateur dans un contexte de production ?

Client : Équipe de gestion des produits
Défi : en charge de la formation UX de l'équipe de production
Activités : Recherche utilisateur, persona, carte d'expérience, wireframe, prototypage, test utilisateur, contenu de formation et support, évaluation d'équipe
Résultat : Une semaine de formation, des réunions hebdomadaires et une plateforme de formation
qqq
Solocal est une entreprise spécialisée dans la publicité, la communication et le marketing digital pour les entreprises locales. Elle propose notamment la création de sites web. L'entreprise dispose d'une équipe de production web. La plupart de ses membres ont appris le métier en autodidacte et n'ont aucune connaissance en conception d'interface. Une fois sur le terrain, avec la pression de la production, ils n'ont pas le temps d'apprendre ces concepts.
Découverte
La phase de découverte permet de comprendre les besoins des utilisateurs, mais aussi leurs motivations, leurs attitudes, leurs sentiments et leurs expériences antérieures. Elle correspond à une phase d'empathie qui permet de recueillir des informations, de comprendre les utilisateurs et de leur donner du sens.
qqq
Action :
> Entretien
> Audit

> Rencontrez l'équipe !
Entretien
J'ai eu l'occasion d'échanger avec la plupart des webdesigners. L'objectif était d'évaluer les différents profils et leurs besoins. Cela m'a permis d'évaluer leur compréhension de l'expérience utilisateur, de l'utilisabilité, de l'accessibilité et du design graphique. J'ai également pu interviewer leurs responsables afin de mieux comprendre les problématiques liées à la production.
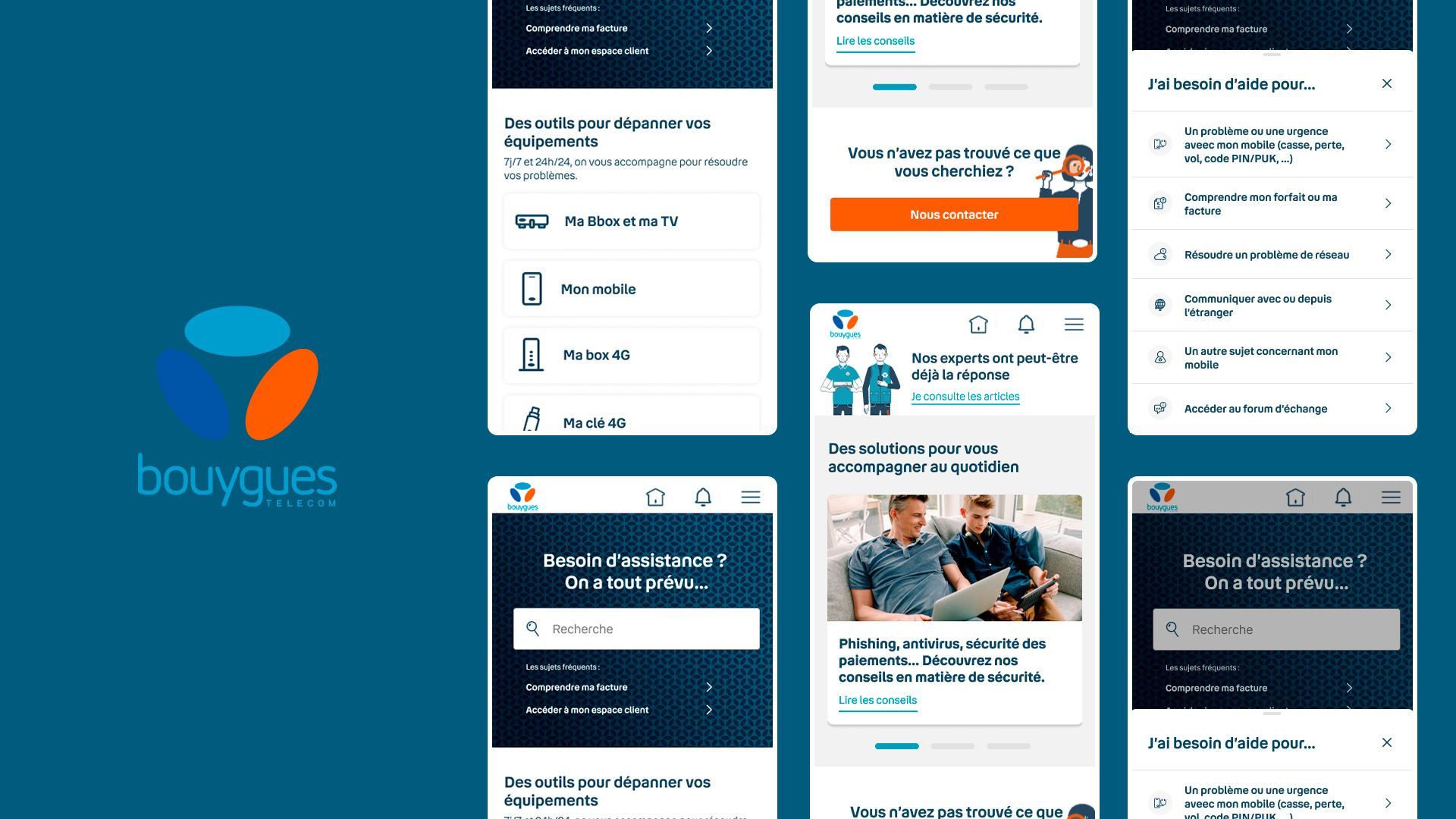
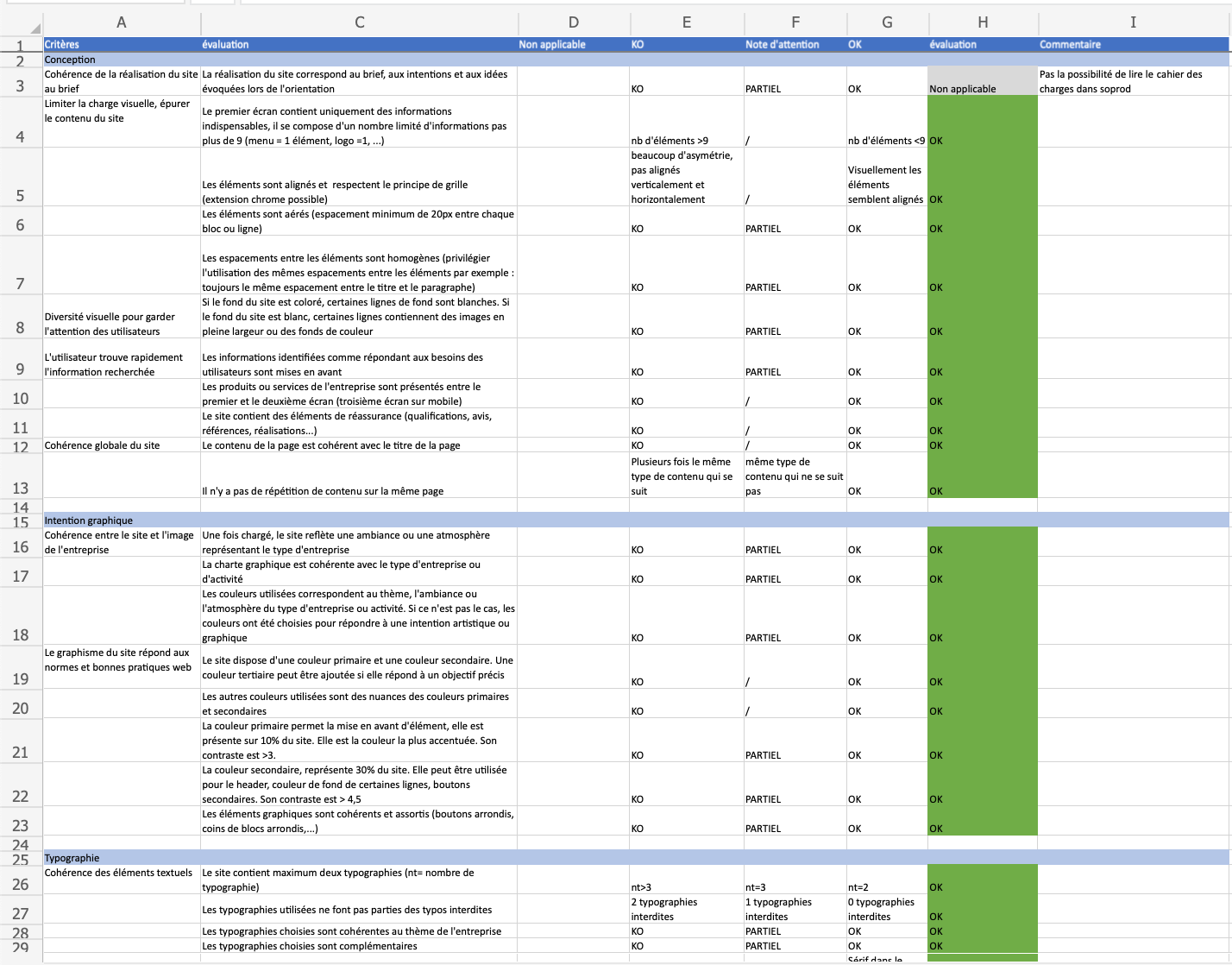
Audit
J'ai adapté les heuristiques de Jakob Nielsen, Colombo et Pasch, les lois communes de l'UX et les critères d'accessibilité aux produits que les concepteurs web conçoivent pour nos clients. Je les ai condensés en une grille d'une cinquantaine de critères pour évaluer les sites web. J'ai réalisé des audits sur les sites produits au cours des derniers mois, ce qui m'a permis d'évaluer, à partir de mises en œuvre concrètes, la manière dont ils mettent leurs connaissances en pratique.
Les critères évalués permettent d'attribuer une note de qualité en termes de design. Seuls 20 % des sites étaient proches des attentes en termes de design. Le score n'était pas à la hauteur des attentes de l'entreprise, qui souhaite développer de bonnes pratiques web et appliquer le principe de l'expérience utilisateur.

Idéation
Confronter la théorie au monde réel permet de révéler les tendances d’utilisation, les erreurs de conception et les ressources non identifiées dès le début d’un projet.
qqq
Action :
> Brise-glace
> Carte d'expérience

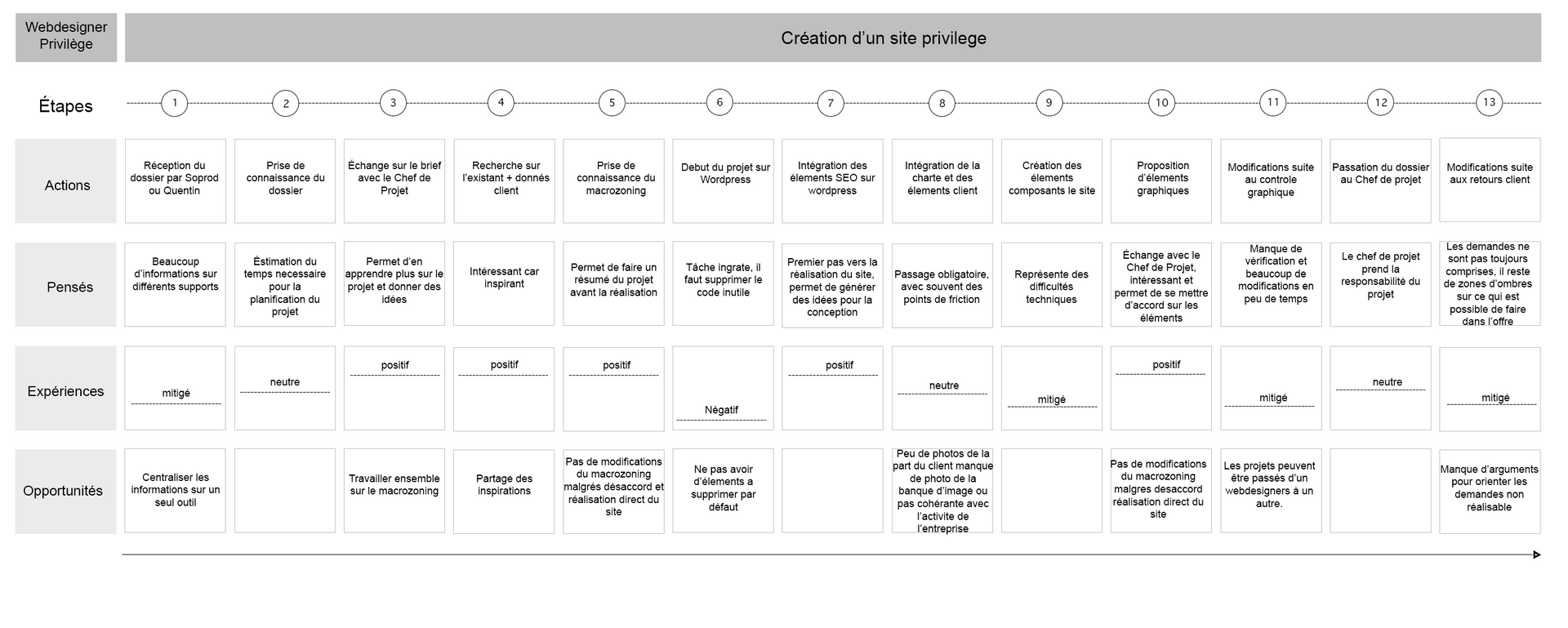
Carte d'expérience
Nous avons réuni huit participants pour animer des ateliers, dont six étaient des webdesigners et deux autres faisaient partie des équipes de formation. Il était essentiel pour moi de les impliquer dès cette phase, car ce sont ces équipes qui seraient chargées de déployer une solution potentielle. L'idée était de cartographier toutes les actions des webdesigners durant le processus de création du site web afin de définir les réflexions, les ressentis et les opportunités associés.
Cet atelier nous a permis de comprendre la portée des actions des web designers, mais aussi d'identifier les meilleurs moyens de leur apporter de la formation.


Créer
Créer des représentations physiques de solutions possibles, avec lesquelles l'utilisateur cible peut interagir et évaluer. Cette phase vise à concrétiser les idées issues de la phase d'idéation, souvent sous forme de maquettes et de prototypes.
qqq
Action :
> Personne
> Wireframe
> Prototype

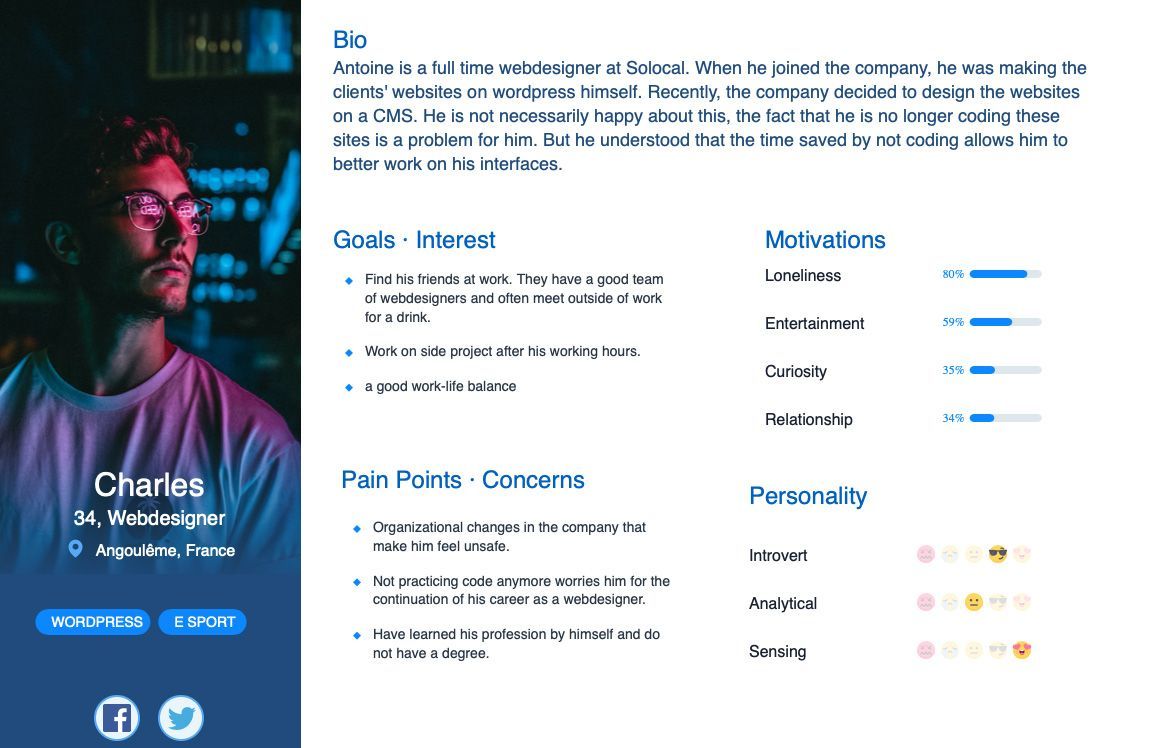
Personne
Les concepteurs web disposent de peu de temps pour se former en raison de la pression de la production. Il est difficile de leur consacrer quelques heures de formation, car cela interromprait la production. Organiser plusieurs sessions avec un nombre réduit de personnes était trop chronophage pour les équipes de formation et perturbait le processus de production, créant des interruptions dans les phases de création.
Nous avons dû trouver un moyen de rendre la formation disponible afin que les concepteurs de sites Web puissent se former de manière autonome chaque fois qu'ils avaient du temps à la fin d'un projet.
La solution devait être autonome, prendre peu de temps et être amusante pour encourager les concepteurs de sites Web à prendre le temps de se former.
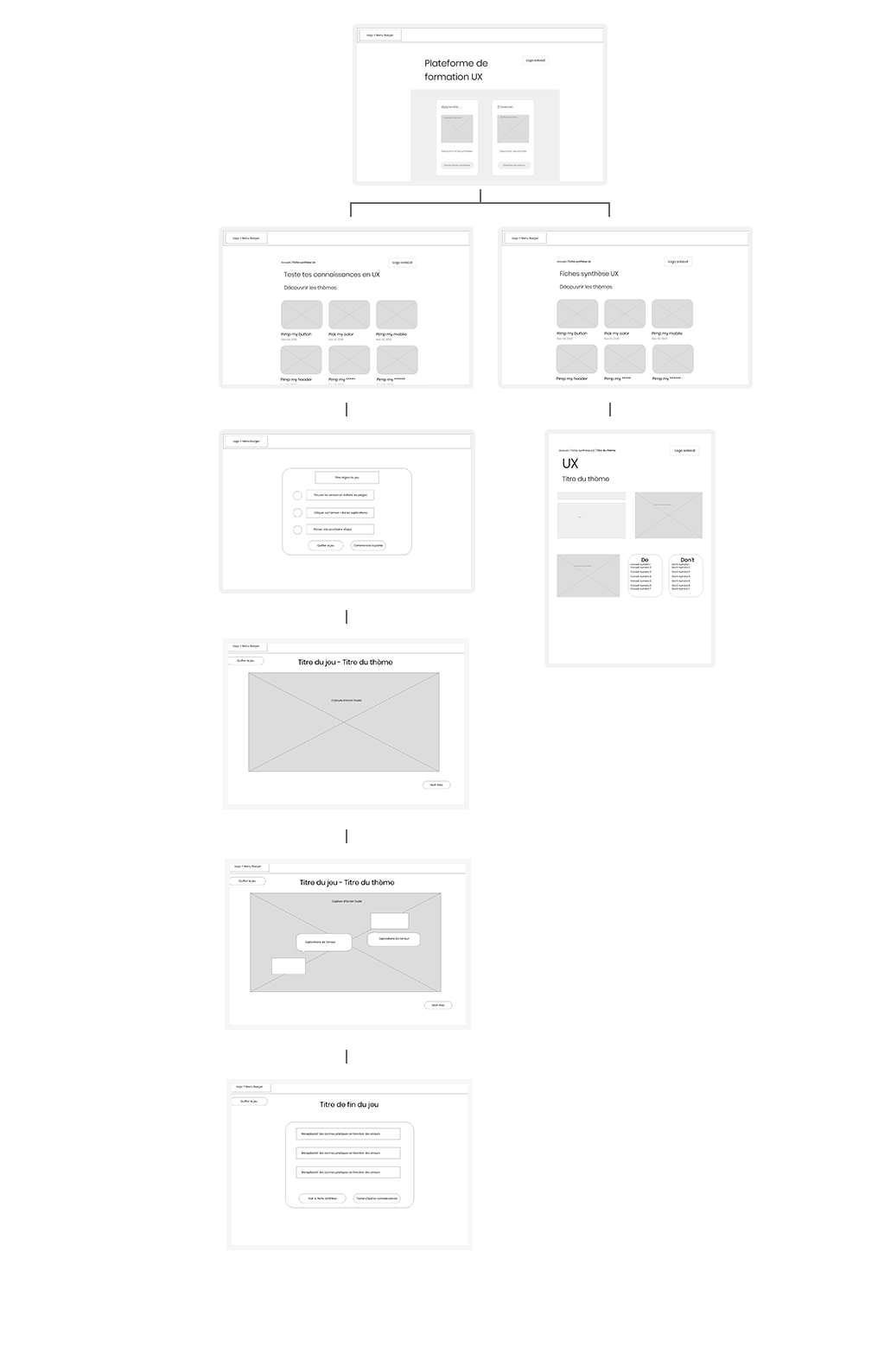
Maquette filaire
Grâce aux audits, j'ai identifié les lacunes les plus importantes et su quels sujets présenter en priorité aux équipes. Cela nous a permis de publier une première version de la plateforme et d'ajouter les autres sujets au fur et à mesure. La pression de production étant importante, il était nécessaire de déployer rapidement la solution pour améliorer les sites web produits.
Plateforme content :
Intégration
> Apprendre un sujet
> Pratiquez le sujet en jouant
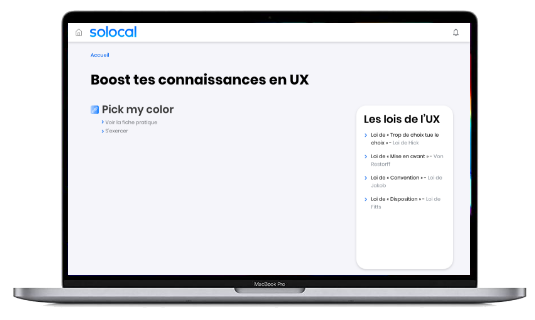
Sujet d'apprentissage
> Choisir le sujet
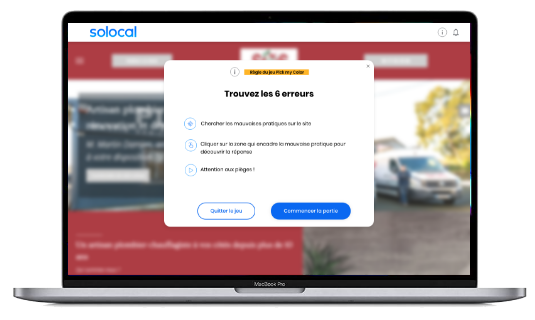
Intégration du jeu
> Montrer les règles du jeu
> Retourner à l'apprentissage
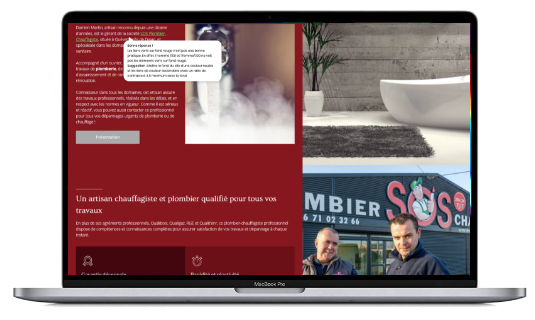
Jouons
> Cliquez sur le mauvais design
> Apprendre un conseil de conception
Terminer le jeu
> Petit rappel du sujet de conception
> Cliquez pour voir le sujet
> Jouer à un autre jeu
Thème de conception
> Leçon rapide
> Exemple avec un cas de production
> Conseils pratiques
> Format imprimable

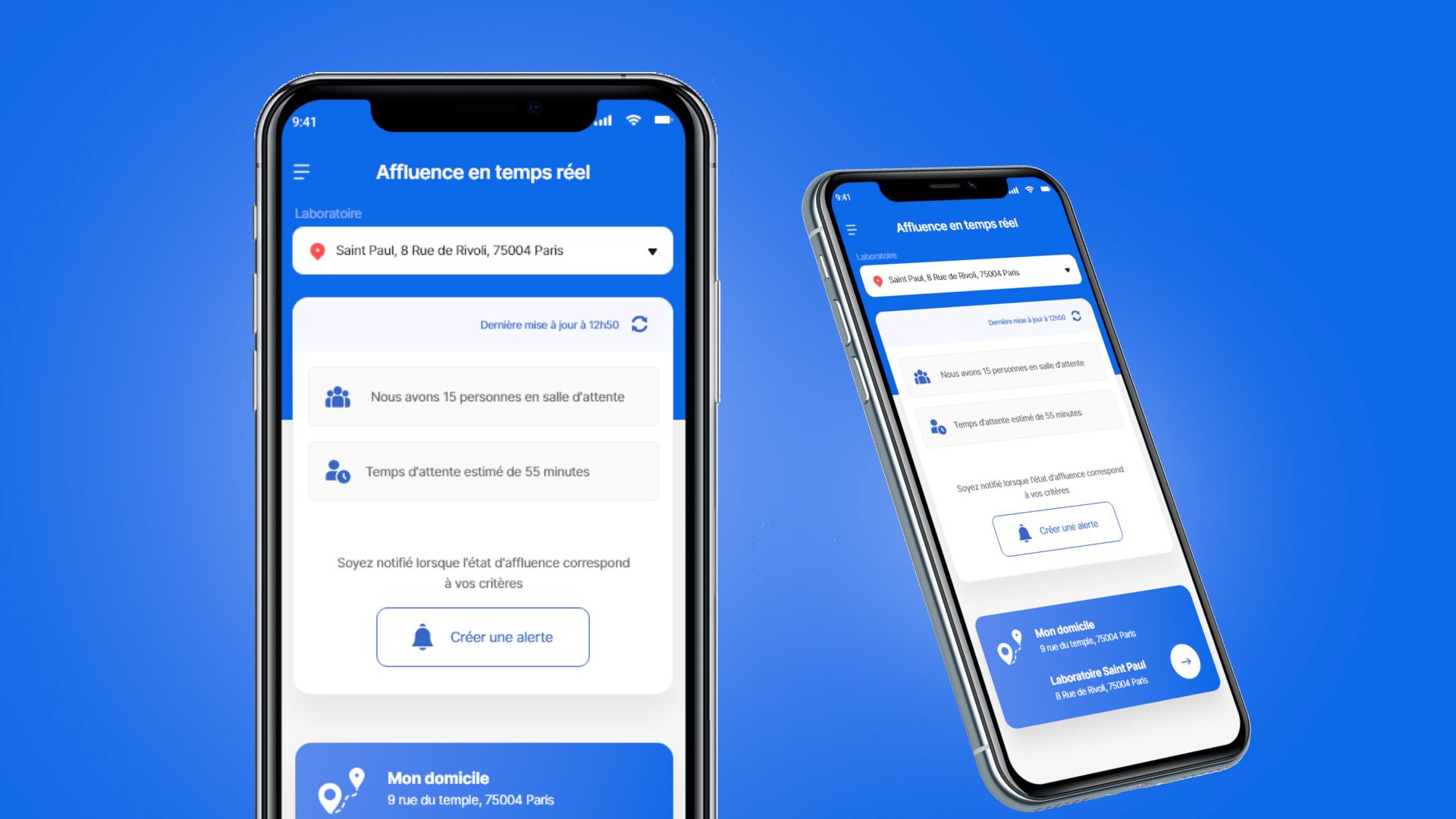
Prototype
Un prototype devait être conçu rapidement sur Adobe XD afin de valider la preuve de concept auprès des équipes de production. Nous avons transmis le lien vers le prototype sur XD au webdesigner afin qu'il puisse tester la solution.


Glossaire
> Choisissez un sujet

Jouons !
> Lorsque l'utilisateur clique sur une mauvaise pratique de conception, un message apparaît et explique pourquoi ce n'est pas bon et comment améliorer la conception.

> À la fin du jeu, l'utilisateur a un récapitulatif des règles qu'il a vues sur l'exemple

La dernière étape du parcours client est une page récapitulative des sujets abordés. Les participants peuvent l'enregistrer sur leur ordinateur ou l'imprimer sous forme d'affiche. Elle contient la leçon principale, des conseils et un cas d'utilisation.