Application de laboratoire médical Bioclinic
Comment pouvons-nous améliorer l'expérience des patients dans les laboratoires Bioclinic tout au long de leur parcours médical ?

Titre de la diapositive
Bouton

Client : Équipe marketing de Bioclinic
Équipe : 1 Product Designer, 2 UX/UI Designer
Défi : preuve de concept pour une application destinée au laboratoire
Activités : Recherche utilisateur, persona, expérience map, wireframe, prototypage, test utilisateur, itération
Résultat : App
qqq
Bioclinic est un groupe de laboratoires médicaux basé en France. La demande portait sur la réalisation d'une démonstration de faisabilité d'une application mobile destinée aux patients des laboratoires médicaux. L'entreprise souhaite offrir à ses utilisateurs une application fiable, simple et fonctionnelle pour améliorer l'expérience des patients et des professionnels de santé.
Découverte
La phase de découverte permet de comprendre les besoins des utilisateurs, mais aussi leurs motivations, leurs attitudes, leurs sentiments et leurs expériences antérieures. Elle correspond à une phase d'empathie qui permet de recueillir des informations, de comprendre les utilisateurs et de leur donner du sens.
qqq
Action :
> Entretien
> Observation
> Formulaire

Entretien
Nous avions préalablement établi des hypothèses sur les besoins des utilisateurs, et les entretiens avaient pour but de nous aider à les vérifier ou à identifier d’autres sources de problèmes.
Nous avons interviewé des utilisateurs à distance en les recrutant via des groupes ou des réseaux de patients effectuant fréquemment des analyses de laboratoire. Nous avons également mené des entretiens directement dans l'un des laboratoires du groupe, en mode guérilla. Enfin, nous avons eu l'occasion de discuter avec le personnel de certains laboratoires.
Observation
Nous avons utilisé deux méthodologies d’observation dans l’un des laboratoires du groupe et avons collecté toutes les observations dans une grille.
Fly on the wall : Nous nous sommes fait le plus discrets possible, afin d'observer les gens sans intervenir.
Suivi : Nous avons suivi une personne tout au long de son parcours au laboratoire.


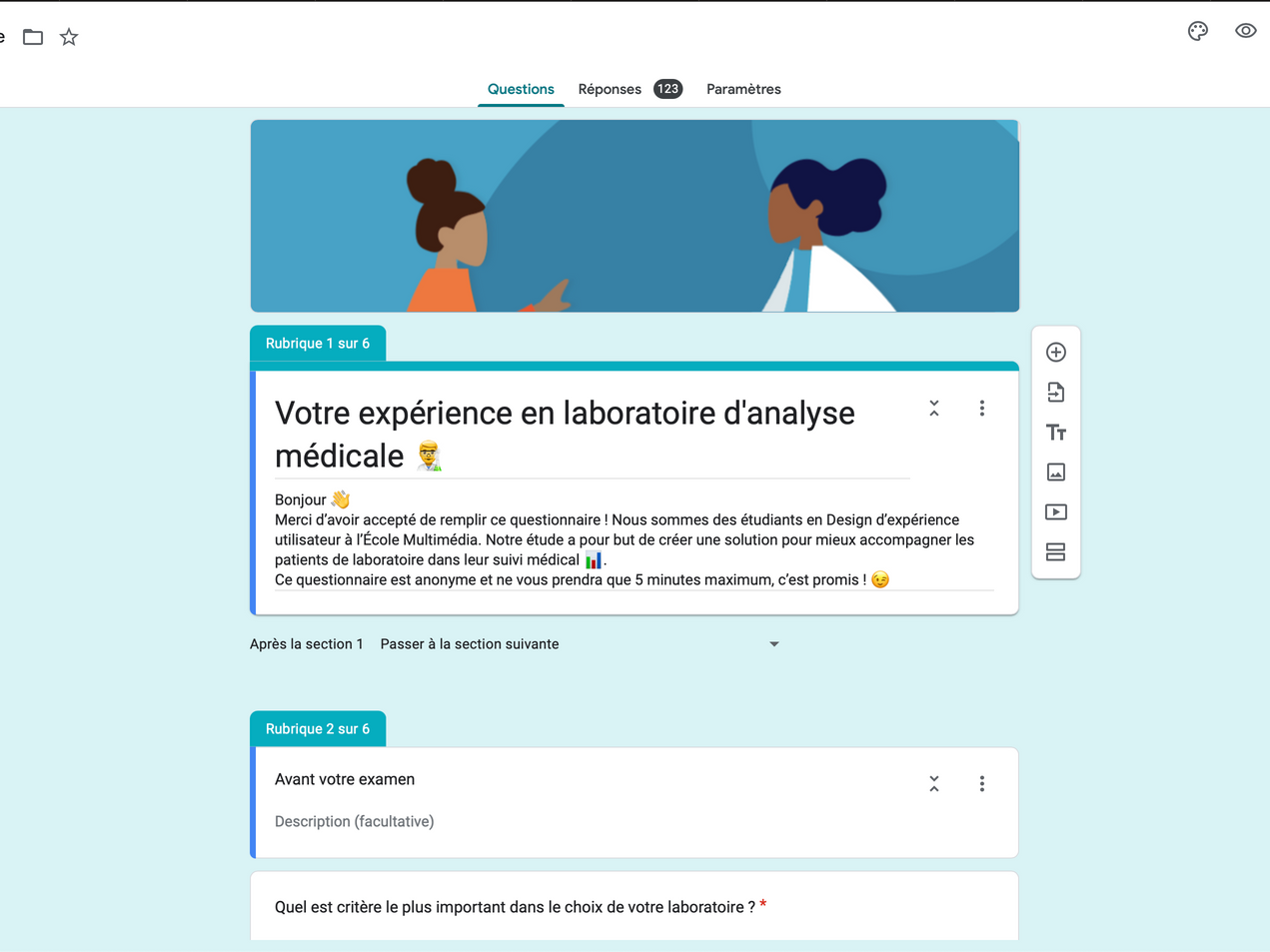
Formulaire
Sur la base des entretiens et observations précédemment réalisés, nous avons disposé d’axes avec des questions associées.
Nous avons évité les questions à choix multiples, car elles pouvaient biaiser le remplissage du formulaire. Nous avons utilisé des échelles de Lickert à 5 options pour répondre aux personnes indécises. Nous avons également évité les questions ouvertes, car leur utilisation statistique est difficile.
Une version numérique du formulaire a été diffusée sur les différents réseaux que nous avions sollicités pour les entretiens, et une version papier a également été distribuée dans un des laboratoires du groupe.
Idéation
Confronter la théorie au monde réel permet de révéler les tendances d’utilisation, les erreurs de conception et les ressources non identifiées dès le début d’un projet.
qqq
Action :
> Atelier d'idéation
> Tri de cartes

Titre de la diapositive
Write your caption hereBouton
Titre de la diapositive
Write your caption hereBouton
Titre de la diapositive
Write your caption hereBouton
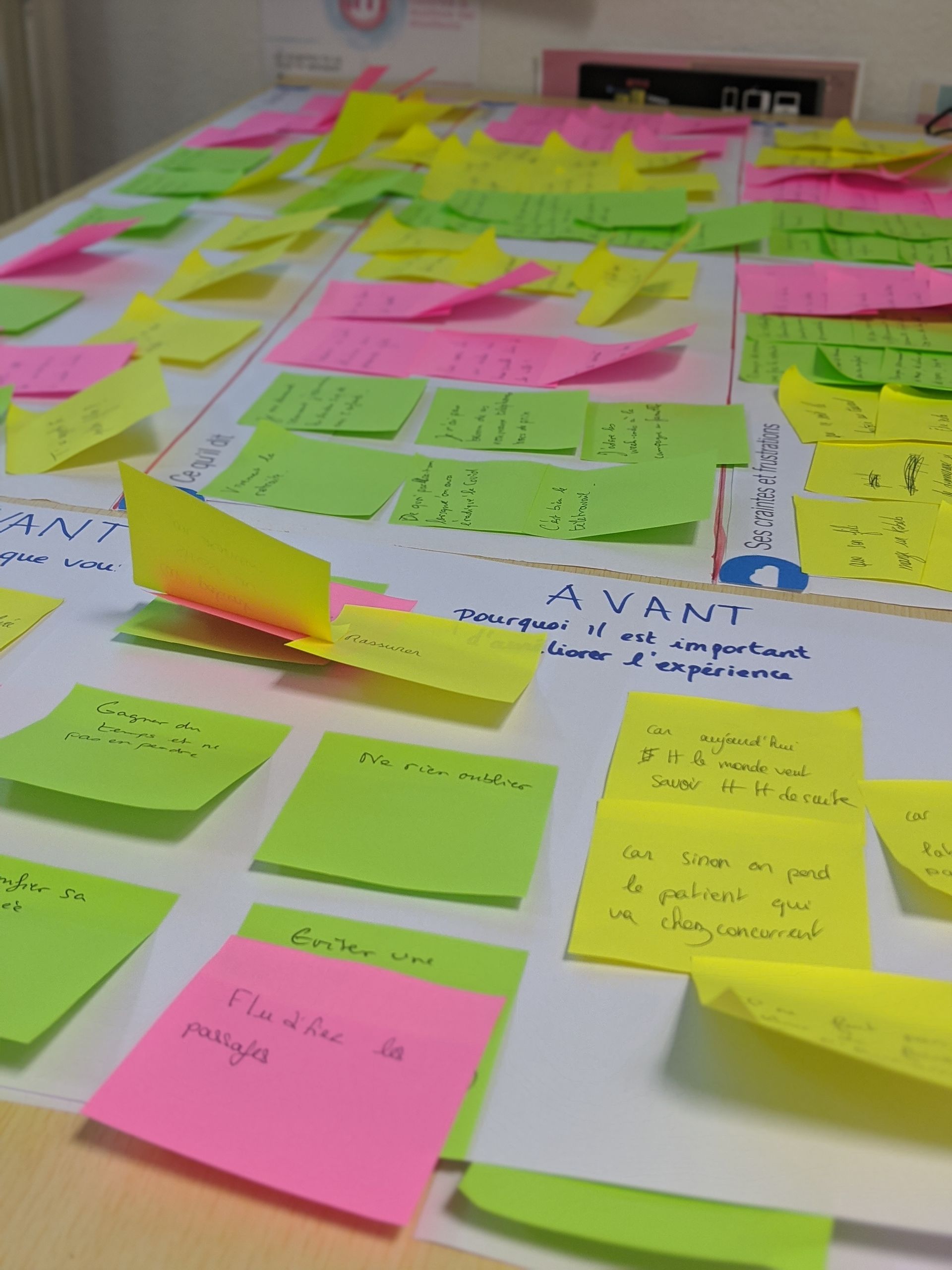
Atelier d'idéation
Nous avons réuni six participants pour animer une série d'ateliers : deux acteurs de la bioclinique et quatre utilisateurs potentiels. Nous avons présenté le sujet et les différents ateliers.
Contenu de l'atelier :
> Ice breaker
> Empathy map
> Energizer
> Zero Draft
> What if
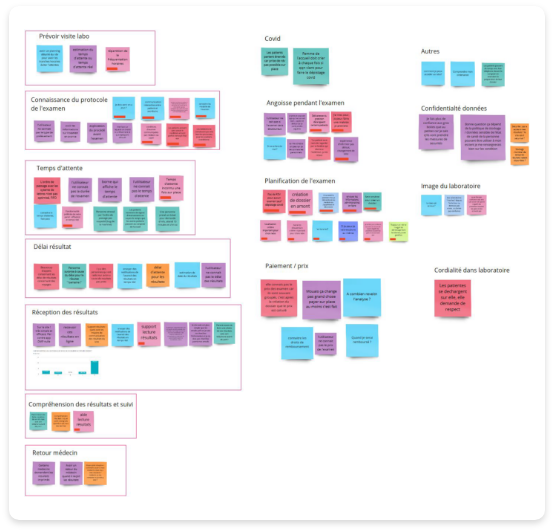
Tri de cartes
Une fois les ateliers terminés, nous avons travaillé en équipe pour consolider les idées des participants. Nous avons trié les cartes afin d'identifier les points de friction les plus récurrents et les plus importants pour les patients.
Cela nous a permis d’identifier les domaines potentiels de fonctionnalité de l’application, que nous avons ensuite priorisés.

Créer
Créer des représentations physiques de solutions possibles, avec lesquelles l'utilisateur cible peut interagir et évaluer. Cette phase vise à concrétiser les idées issues de la phase d'idéation, souvent sous forme de maquettes et de prototypes.
qqq
Action :
> Atelier de conception
> Maquette
> Wireframe
> Prototype

Titre de la diapositive
Write your caption hereBouton
Titre de la diapositive
Write your caption hereBouton
Atelier de conception
Notre idée était de produire des solutions concrètes issues directement des utilisateurs. Nous avions treize participants que nous avons réunis à tour de rôle en petits groupes de deux ou trois personnes. Nous leur avons rapidement présenté le groupe Bioclinic et les axes majeurs issus de la phase d'idéation, consignés dans des fiches d'idées.
Contenu de l'atelier
> Ice Breaker
> Crazy 8
Nous avons sélectionné les écrans ayant reçu le plus de votes lors de la phase de convergence de l'atelier. Ces écrans nous ont ensuite permis de concevoir notre prototype.
Maquette
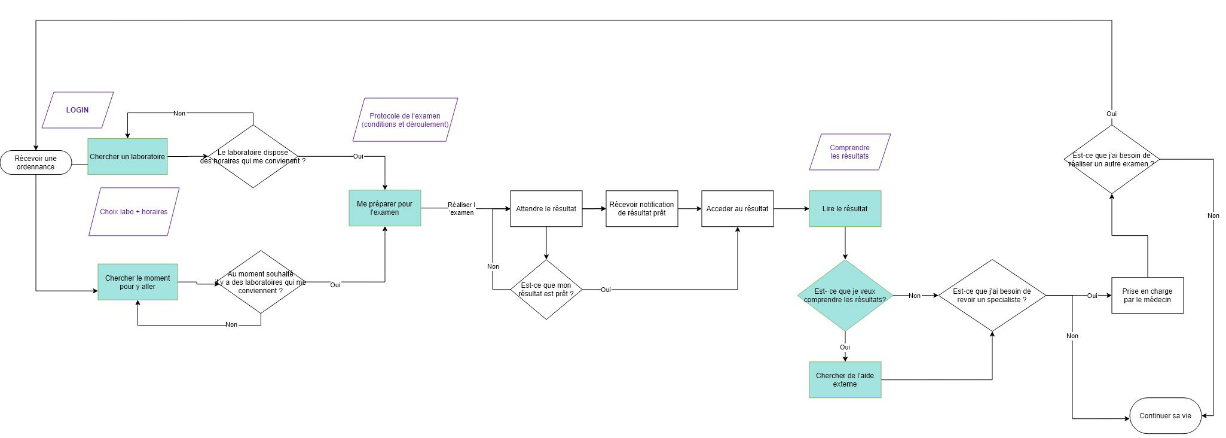
Nous avons créé un parcours utilisateur afin de définir la structure de notre interface. Nous avons choisi le logiciel Adobe XD pour créer les maquettes, notre objectif étant d'évaluer les premières solutions par des tests utilisateurs.
L'User Flow nous permet de comprendre et d'anticiper les comportements des utilisateurs cibles afin de créer une solution en accord avec ces comportements.


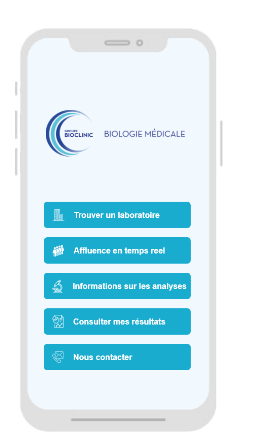
Wireframe
Écran d'accueil avec les principales fonctionnalités :
> Trouver le laboratoire le plus proche
> Renseignez-vous sur le nombre de patients et le temps d'attente
> Comprendre et préparer son examen
> Consultez vos résultats
> Contacter le laboratoire

Titre de la diapositive
Write your caption hereBouton
Titre de la diapositive
Write your caption hereBouton
Titre de la diapositive
Write your caption hereBouton
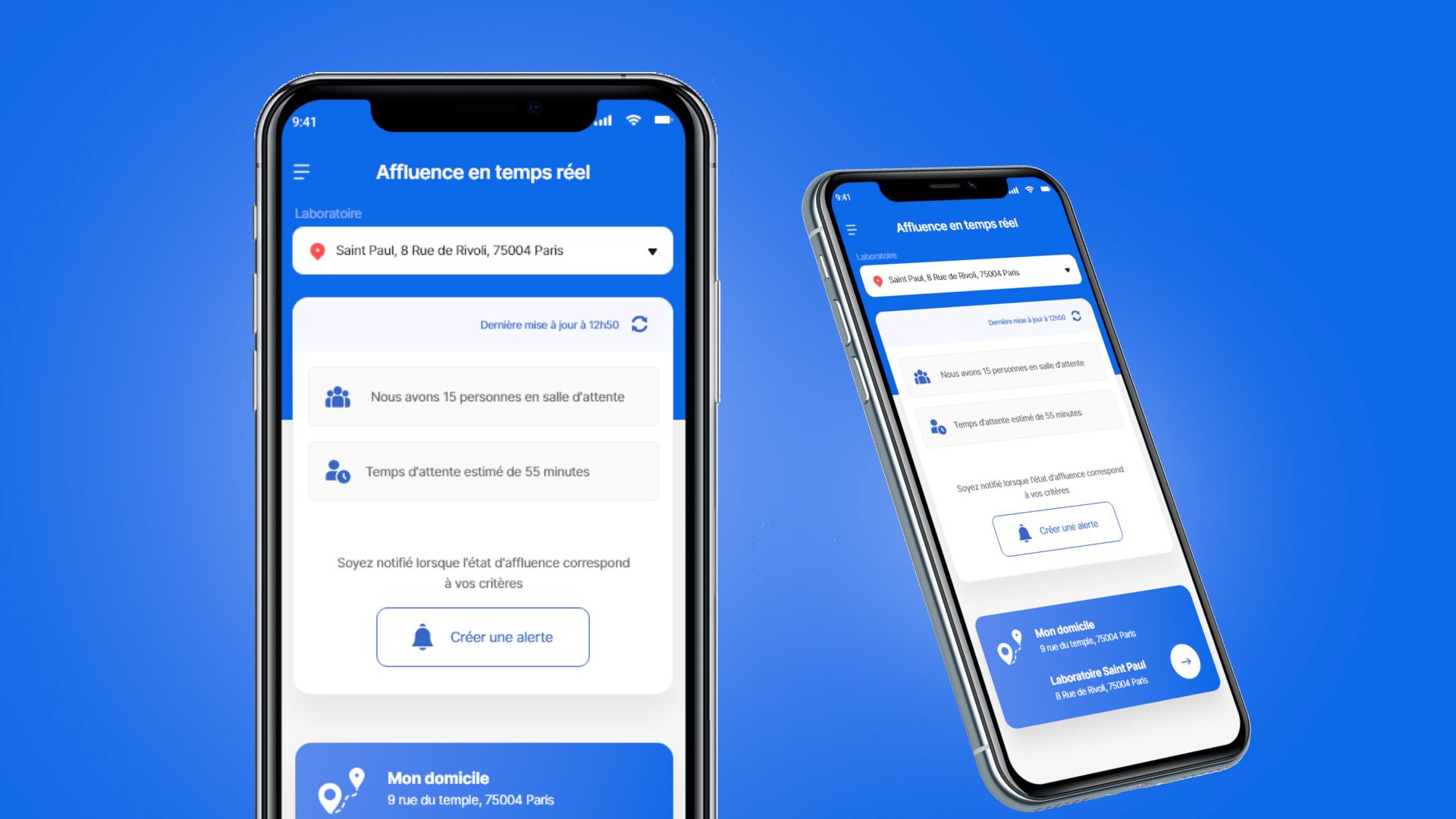
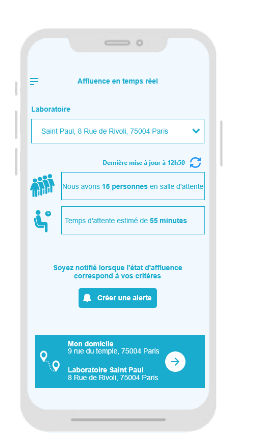
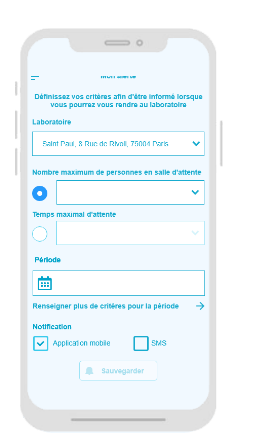
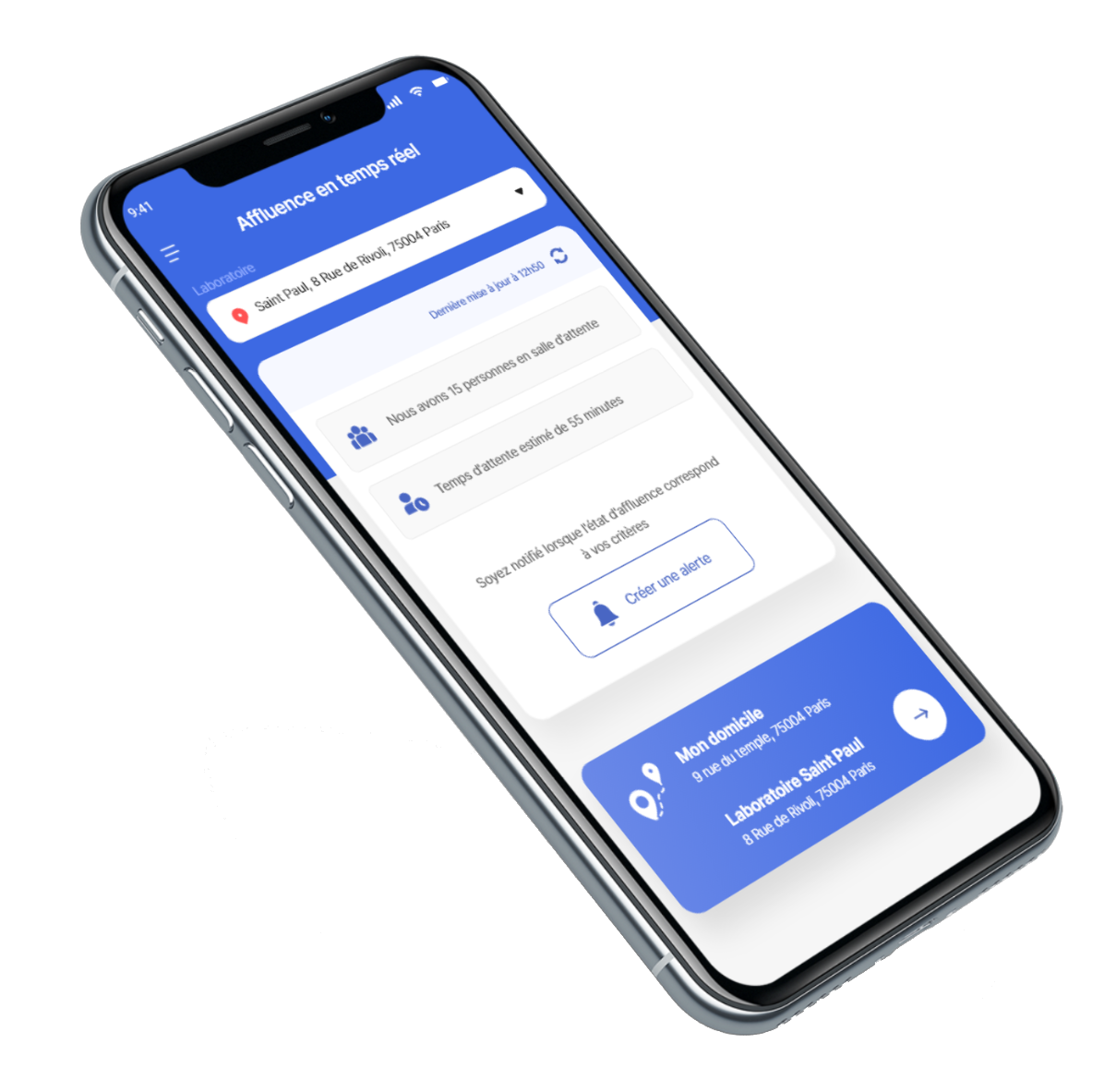
Planifier votre visite au laboratoire
> Choisissez votre laboratoire
> Voir la fréquentation en temps réel
> Créer un rappel pour venir au laboratoire
> Créer un itinéraire vers le laboratoire

Titre de la diapositive
Write your caption hereBouton
Titre de la diapositive
Write your caption hereBouton
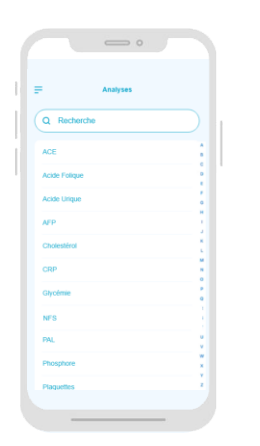
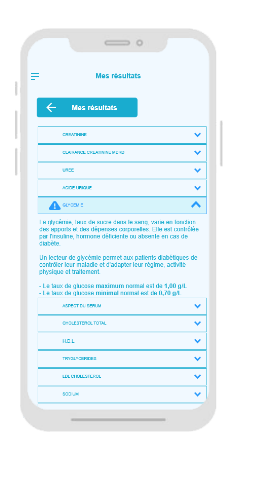
Connaissance du protocole d'examen
> Glossaire des tests
> Informations sur l'examen

Titre de la diapositive
Write your caption hereBouton
Titre de la diapositive
Write your caption hereBouton
Titre de la diapositive
Write your caption hereBouton
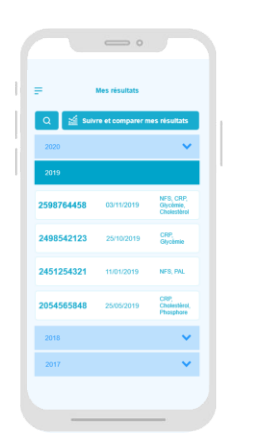
Comprendre et suivre les résultats
> Retrouvez tous vos examens
> Consultez vos résultats
> Comprendre vos résultats

Prototype
Nous avons également proposé une interface graphique conforme à la charte graphique du groupe Bioclinic.